Simple Site - The site.json file
The site.json file is used to control a few of the more structural aspects of the web pages and relates to all of the pages that will be produced. It's content falls into three main parts: the meta, logos & links, and extras sections. The easiest method of creating your own site.json file is to copy the existing one that is provided with the project code and just edit it as needed. The sections shown below are cropped from a full file and contain descriptions rather than real values, for an example of real code please see this example site.json file.
The Meta values
'Meta elements are tags used in HTML and XHTML documents to provide structured metadata about a Web page'[1]. They are used to defined a selection of hidden information which can be used by search engines and web browsers. At this time this project only makes use of 5 of these meta elements, further values could be added if required but this would require making adjustments to the project code rather than just the JSON file.
Logos & Links
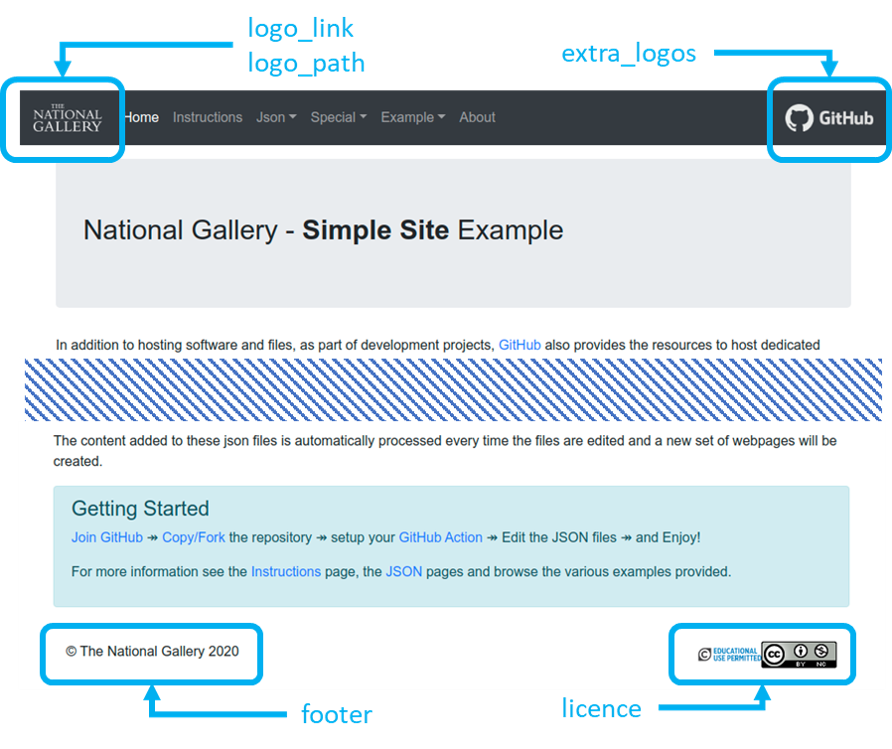
As can be seen from the figure below the values in this section are reasonably straight forward and directly relate to the images and links that will appear on every page. These values are all optional and can be left blank, particularly the extra_logos details, but it is recommend that you do add an appropriate main logo and the required licence details.

Extra JS & CSS Code
For most simple projects the last section of values can be simply left blank as they are only required if more advanced users would like to add additional functionality or styling.
Google Analytics
The inbuilt GitHub analytics system will track how people interact with your project files and code but it does not track visitors to your actual webpages. So if analytics are required for your webpages as well an option has been added to use Google Analytics simply by adding your site Google Analytics ID to your site.json file. Instructions for setting up Google Analytics and getting an Analytics ID can be found here.
- [1] For more details see: https://en.wikipedia.org/wiki/Meta_element