Simple Site - Extensions
Adding further functionality
This project will take a small set of JSON files, process them and produce a formatted set of html webpages. So the next question is, what other processing functions can be added to the system to allow ones GitHub project to host additional tools or even turn a project into a simple virtual research environment.
New Opportunities
What jobs could require consistent processing of simple files of text, or numbers, and then present formatted results in image viewers, graphs, maps, flow charts, etc?
There are lots of great pieces of software out there, so this project is intended to make use of open source libraries rather than creating new ones.
The main question here is, how can researchers, who do not have their own web server, or sufficient coding skills gain access to their own data processing and presentation system?
How it works
As has already been explained, the page JSON file includes two variables that can be used to indicate the inclusion of a page extension.
Simply, the class variable indicates what type of extension should be included and the file variable indicates the name of the file that includes any required extra data. The two classes currently available are:
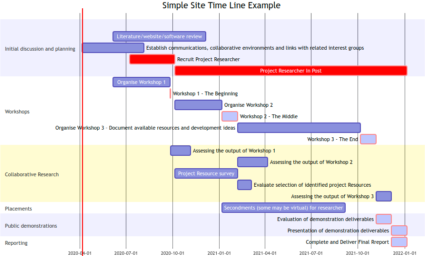
- The timeline class, which can be used to include a formatted Gantt Chart, using the Mermaid library, to display a simple project timeline.
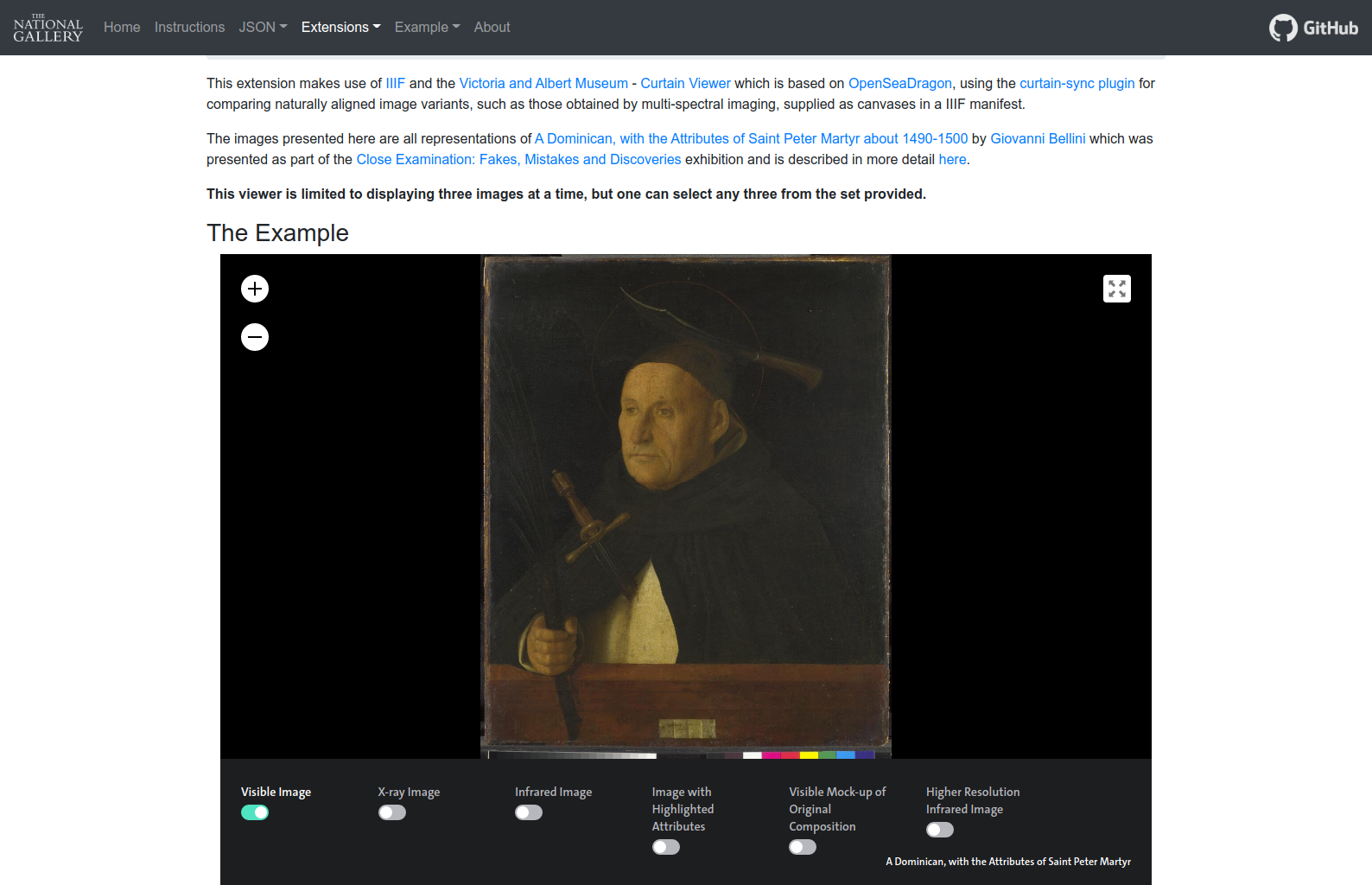
- The mirador class, which can be used to include an IIIF images viewer called Mirador, to organise and present high resolution images, which are already hosted elsewhere on the web.
Positioning the extension content
By default all extension content will be automatically added below the details given in the content or content right fields. If one would like the content to appear before of even embedded within the details provided by content or content right then it can be positioned by simply adding [##] at the appropriate position. The system will automatically replace [##] with the chosen extension content.